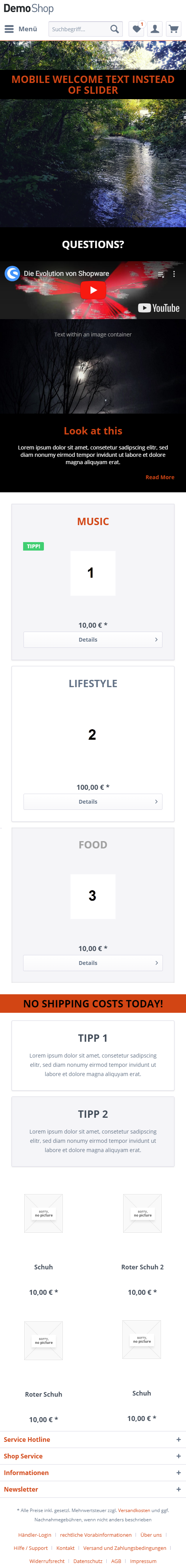
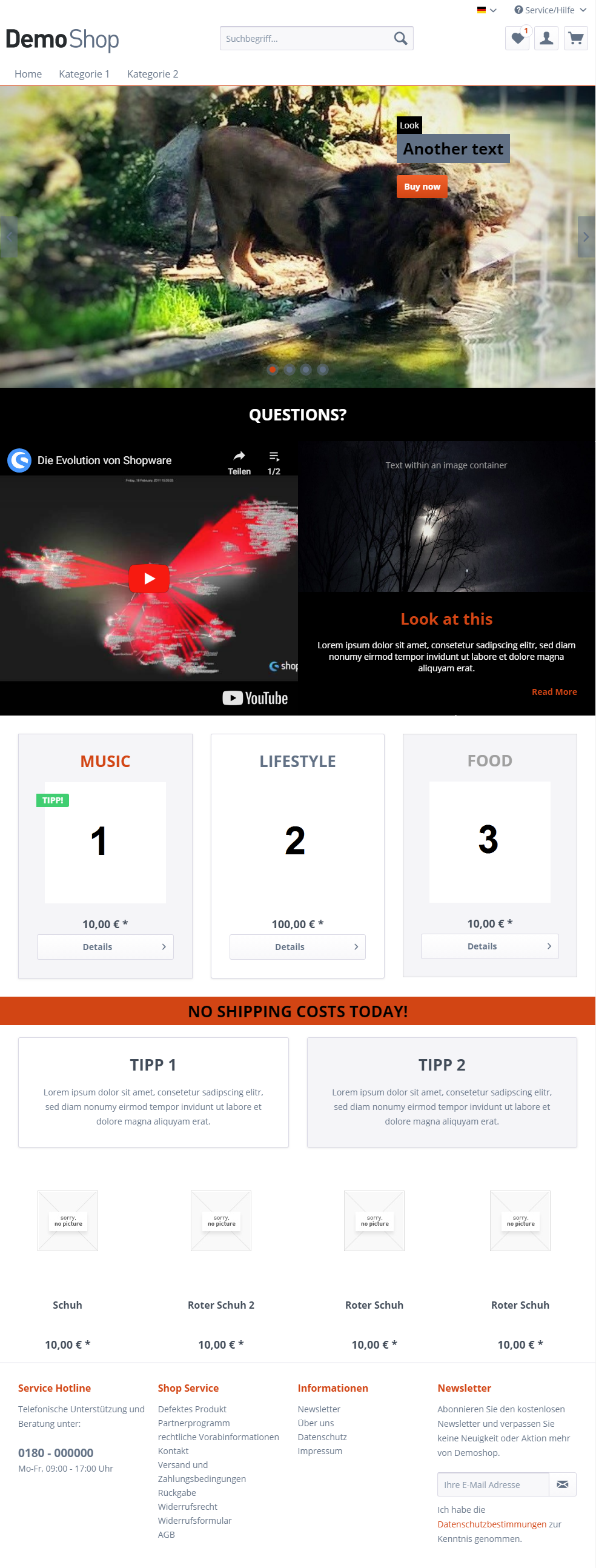
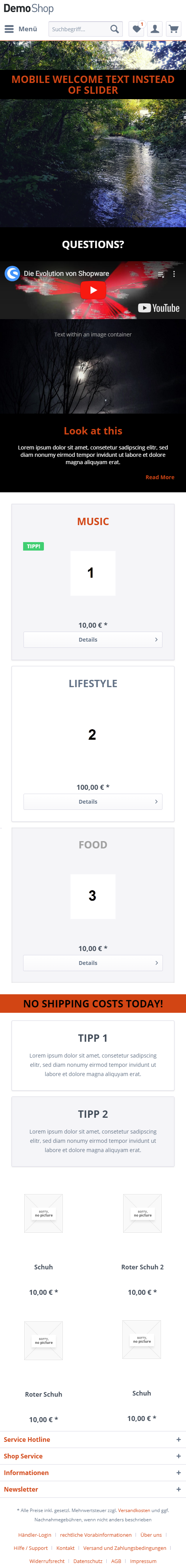
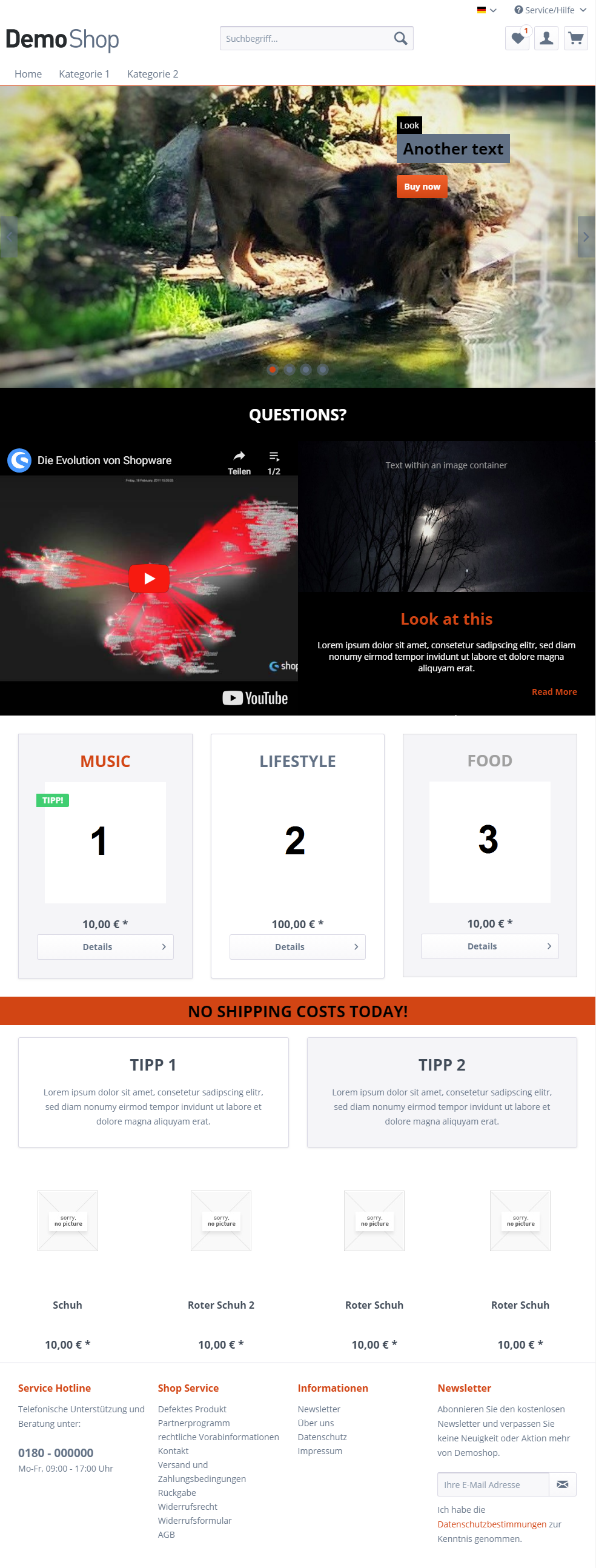
Nachfolgend sehen Sie eine beispielhafte Landingpage, die mit dem Frontend Editor erstellt wurde.
Die Landingpage beginnt mit einem Karussell-Element. Dieses wurde mit einem Bildcontainer-Element befüllt, für welches das Löwenfoto konfiguriert wurde. In das Löwen-Bildcontainer-Element wurde ein zweispaltiges (66%/33%) Spaltenlayout-Element platziert. In der rechten Spalte wurden Farbcontainer-Elemente platziert, die wiederrum mit Text-Elementen und Headline-Elementen befüllt wurden, um einen hohen Kontrast zwischen Text und Löwenfoto zu gewährleisten. Abschließend wurde nach den Farbcontainer-Elementen ein Button-Element platziert. Das erste Farbcontainer-Element wurde außerdem für jeden Breakpoint mit einem individuellen Abstand nach oben konfiguriert, damit der Löwenkopf in keinem Breakpoint überdeckt wird. Für die Breakpoints "Mobile Landscape" und "Mobile Portrait" wurde die Sichtbarkeit des Karussell-Elements auf "versteckt" gesetzt. Auf den Mobile-Breakpoints wird stattdessen einfach ein alternatives Bildcontainer-Element angezeigt.
Der nächste Block besteht aus einem schwarzen Farbcontainer-Element, welches ein Headline-Element und ein zweispaltiges Spaltenlayout-Element beinhaltet. Die linke Spalte wurde mit einem YouTube-Element und die rechte Spalte mit einem Bildcontainer-Element und Text-Elementen befüllt. Beachten Sie hierbei, wie das YouTube-Element in der Standardkonfiguration die Höhe automatisch an die Höhe der rechten Spalte anpasst. Das Spaltenlayout-Element wurde für die Mobile-Breakpoints einspaltig konfiguriert.
Der nachfolgende Block besteht aus einem dreispaltigen Spaltenlayout-Element, wo jede Spalte mit einem Panel-Element befüllt wurde. In jedes Panel-Element wurde jeweils ein Headline-Element und ein Product-Teaser-Element platziert.
Danach wurde ein orangenes Farbcontainer-Element platziert, welches wiederum ein Headline-Element beinhaltet. Als nächstes folgt ein zweispaltiges Spaltenlayout-Element, welches mit zwei Panel-Elementen befüllt ist. Die Panel-Elemente wurden mit Headline- und Text-Elementen befüllt.
Abgeschlossen wurde die Landingpage mit einem Produktlisten-Element, welches vier Produkte aus einem Product Stream ausgibt.
Tablet Portrait

Mobile Landscape