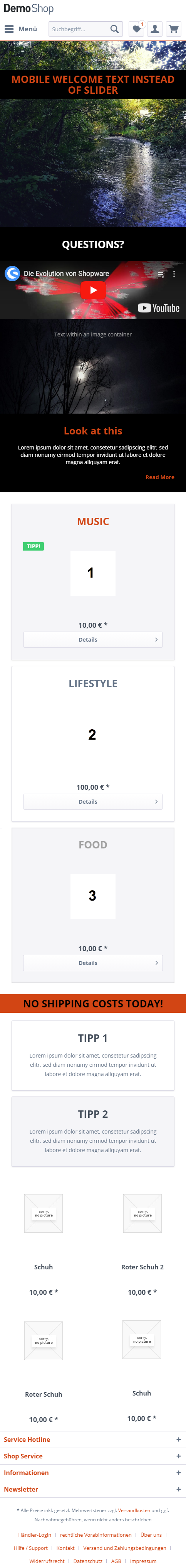
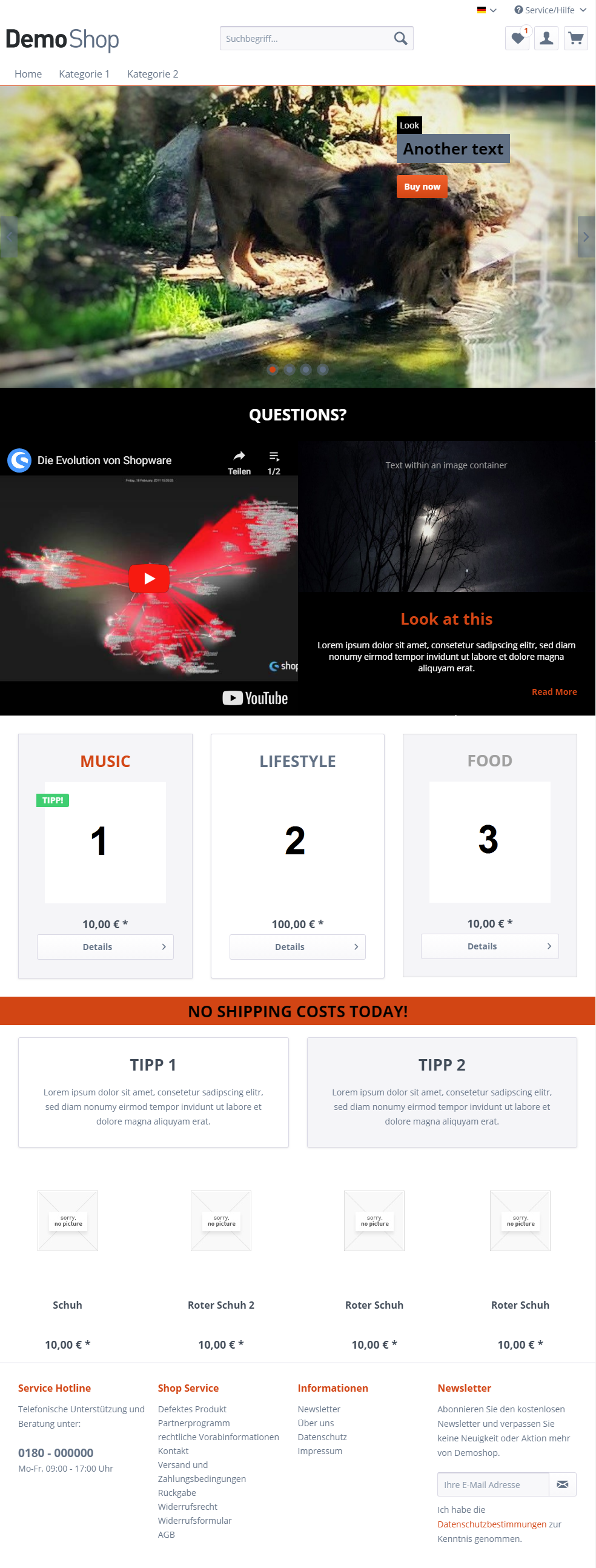
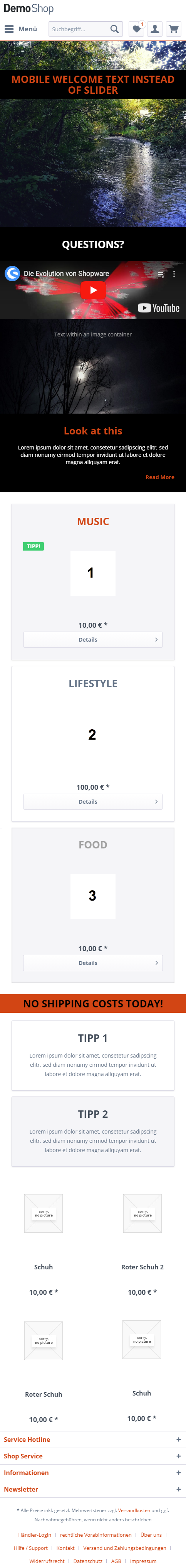
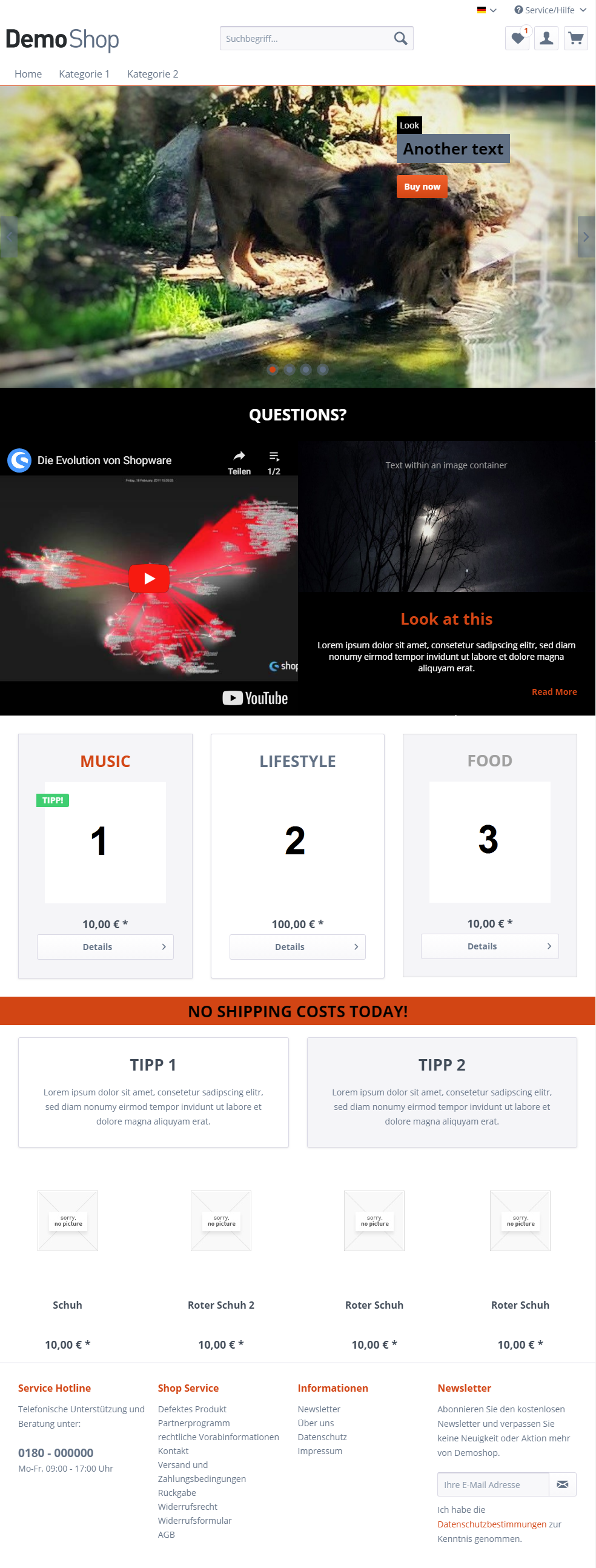
Below is an example landing page created with the Frontend Editor.
The landing page starts with a carousel element. The carousel element was filled with an image container element, for which the lion's photo was set. A two-column (66%/33%) column layout element has been placed in the lion image container element. In the right column, color container elements were placed, which in turn were filled with text elements and headline elements in order to ensure a high contrast between the text and the lion's photo. Finally, a button element was placed after the color container elements. The first color container element has also been configured with an individual margin top for each breakpoint so that the lion's head will not be covered in any breakpoint. For the breakpoints "Mobile Landscape" and "Mobile Portrait", the visibility of the carousel element was set to "hidden". Instead, the mobile breakpoints simply display an alternate image container element.
The next block consists of a black color container element, which contains a headline element and a two-column column layout element. The left column was filled with a YouTube element and the right column was filled with an image container element and multiple text elements. Notice how the YouTube element in the default configuration automatically adjusts the height to the height of the right column. The column layout element has been configured as a single column for the mobile breakpoints.
The next block consists of a three-column column layout element, where each column has been filled with a panel element. In each panel element a headline element and a product teaser element were placed.
Then an orange color container element was placed, which includes a headline element. Next comes a two-column column layout element filled with two panel elements. The panel elements were filled with headline and text elements.
The landing page was completed with a product list element, which displays four products from a product stream.
Tablet Portrait

Mobile Landscape